О группе компаний / Публикации / Что не так с магазином dlyapodruzek.ru? Серия 2
Что не так с магазином dlyapodruzek.ru? Серия 2
Дата:
28.03.2019
Компания:
Услуга:

Продолжаем детективный сериал про интернет-магазин dlyapodruzek.ru, владелец которого сбился с ног, пытаясь понять, почему так мало продаж с сайта.
На помощь пришли эксперты агентства комплексного маркетинга Profitator (Kokoc Group), которые провели аудит сайта и рекламных кампаний.
В первой серии мы рассказывали о технических ошибках, которые обнаружили ребята. Из криминального: много базовых ошибок, особенно критичных, если сайт уже оптимизировали. За это магазин получил только 60 из 100 баллов.
На этот раз показываем, что не так с интернет-магазином с точки зрения поисковых систем: видимость, позиции, объем поискового трафика. Поехали!
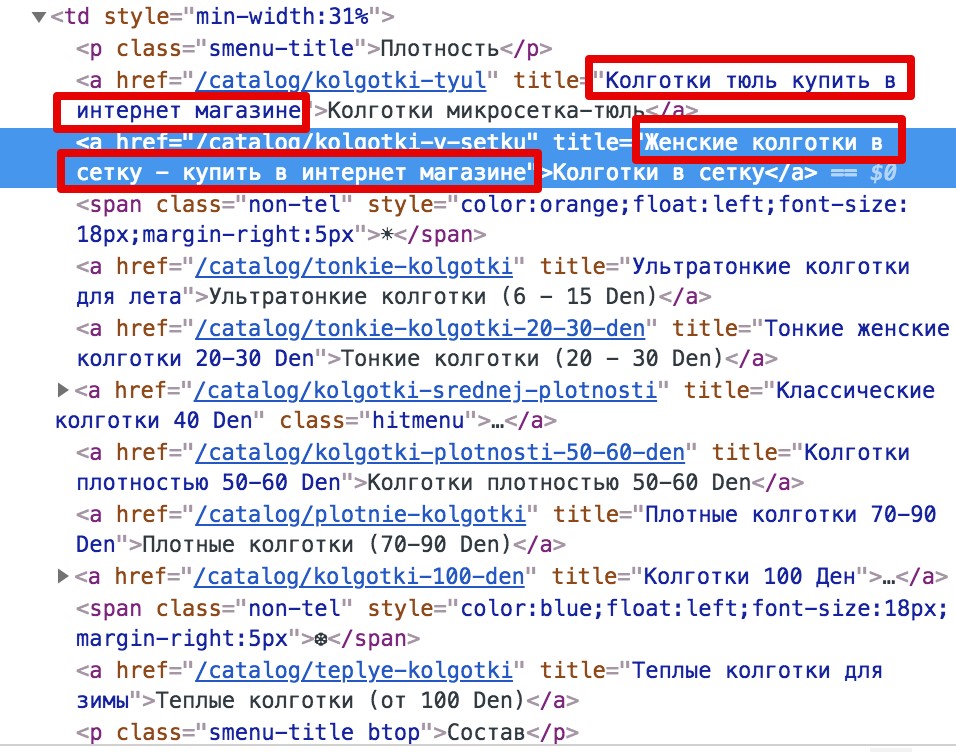
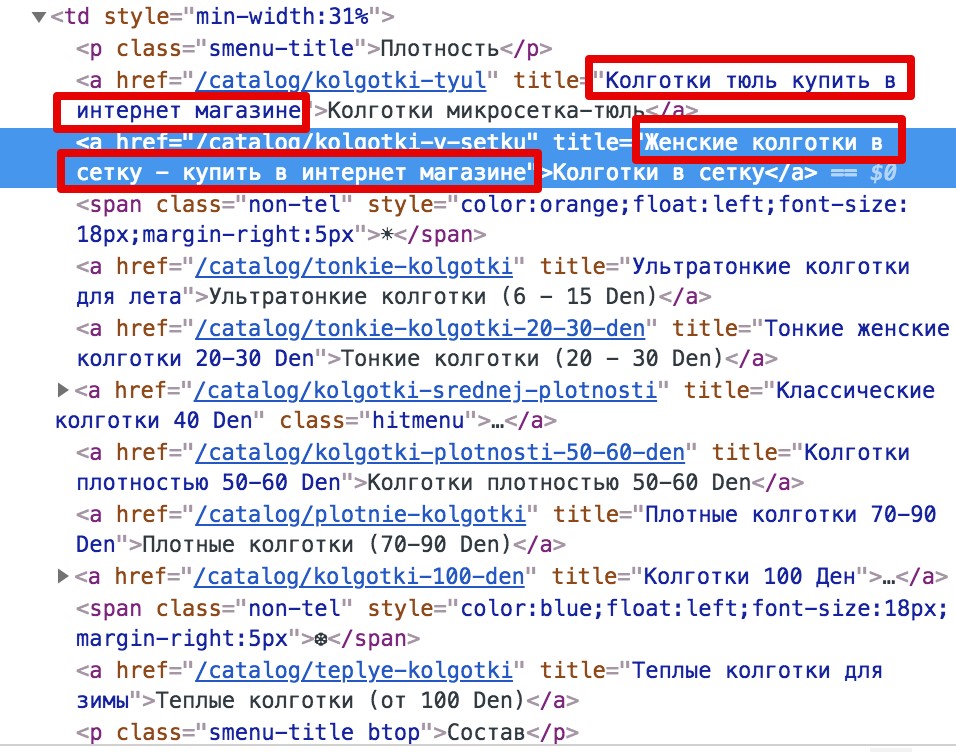
С места в карьер. У части ссылок из навигационного меню очень спамные атрибуты title:









Обнаруженные ошибки — не самое страшное, что мы видели в жизни. Ставим 3 балла по десятибалльной шкале. Вероятно, причина в том, что сайт оптимизировался давно, работал новичок или человек, лет на 5 отстающий от развития SEO.
Если владелец сайта выполнит рекомендации, описанные выше, то закроет основной потенциал для прокачки сайта. Тут и новые посадочные под дополнительный поисковый спрос, и дооптимизация текущих посадочных и работа с коммерцией. Все это после грамотной реализации должно дать дополнительный ощутимый прирост видимости сайта и, как следствие, трафика. Тем более, что у сайта немало запросов, где он в топ-11-топ-30. То есть, не хватает, возможно, совсем немного. И вот это "немного" закопано именно тут.
На помощь пришли эксперты агентства комплексного маркетинга Profitator (Kokoc Group), которые провели аудит сайта и рекламных кампаний.
В первой серии мы рассказывали о технических ошибках, которые обнаружили ребята. Из криминального: много базовых ошибок, особенно критичных, если сайт уже оптимизировали. За это магазин получил только 60 из 100 баллов.
На этот раз показываем, что не так с интернет-магазином с точки зрения поисковых систем: видимость, позиции, объем поискового трафика. Поехали!
Структура сайта

Такое явное употребление ключей в этом атрибуте не дает никакой практической пользы — это спам. Вообще такое ощущение, что атрибут title ссылок перепутали с метатегом <title>, по заполнению очень похоже.
В метатеге <title> можно так аккуратно поспамить, но в документе не нужно. Польза заполнения этих атрибутов у текстовых ссылок сомнительна. На 100% она доказана, когда ссылкой является картинка. В остальных случаях больше вреда, чем пользы. Рекомендуем вообще отказаться от атрибутов title на первом этапе, с передачей динамического веса отлично справиться анкор ссылки. А когда исправим остальные ошибки, можно будет решить дальнейшую судьбу заполнения этих атрибутов.
С анкорами тоже, кстати, не все гладко: в навигационном меню у основных разделов они не оптимальны. Например, в категории «Женские колготки»:
В метатеге <title> можно так аккуратно поспамить, но в документе не нужно. Польза заполнения этих атрибутов у текстовых ссылок сомнительна. На 100% она доказана, когда ссылкой является картинка. В остальных случаях больше вреда, чем пользы. Рекомендуем вообще отказаться от атрибутов title на первом этапе, с передачей динамического веса отлично справиться анкор ссылки. А когда исправим остальные ошибки, можно будет решить дальнейшую судьбу заполнения этих атрибутов.
С анкорами тоже, кстати, не все гладко: в навигационном меню у основных разделов они не оптимальны. Например, в категории «Женские колготки»:

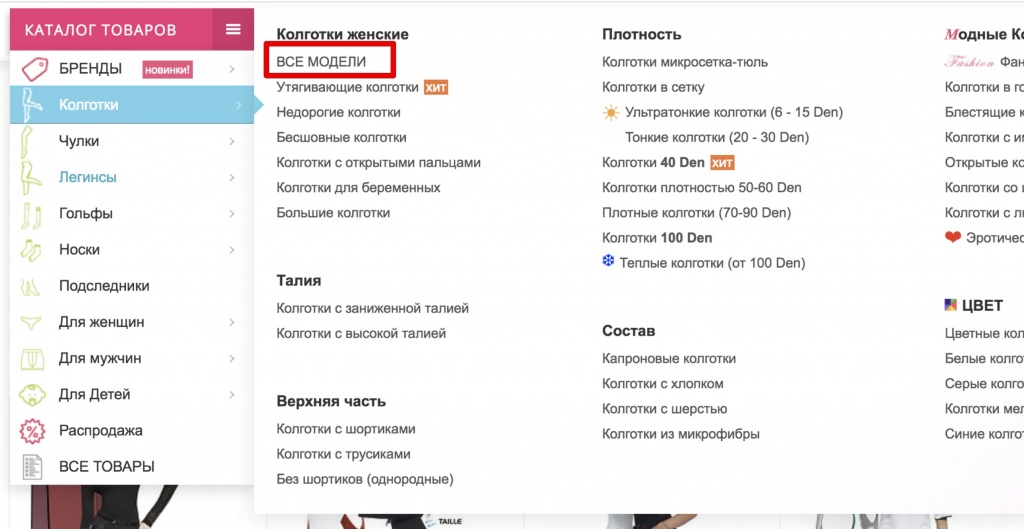
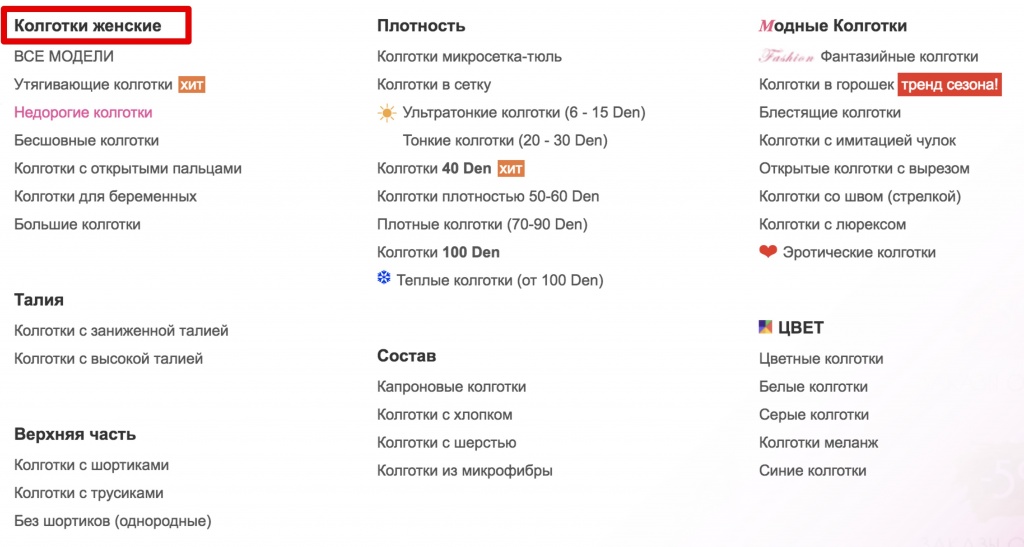
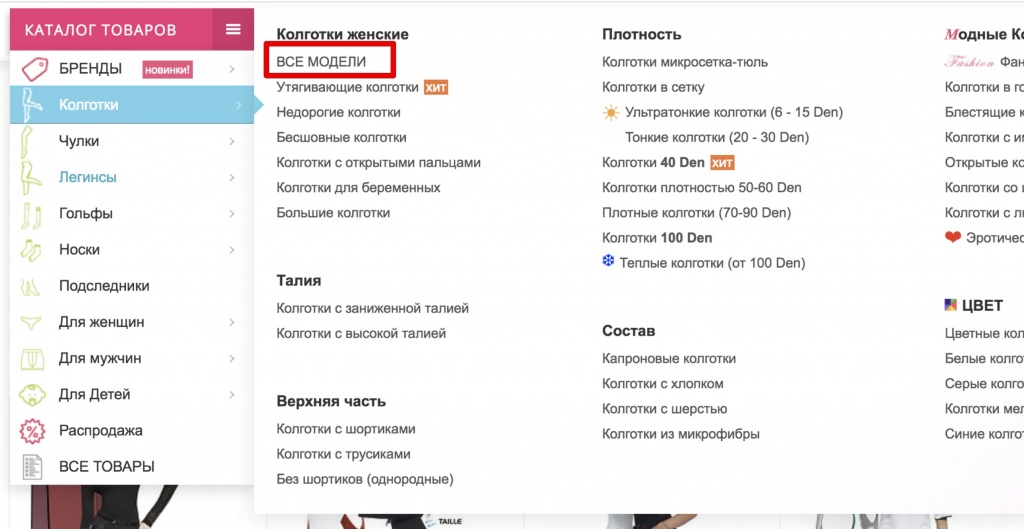
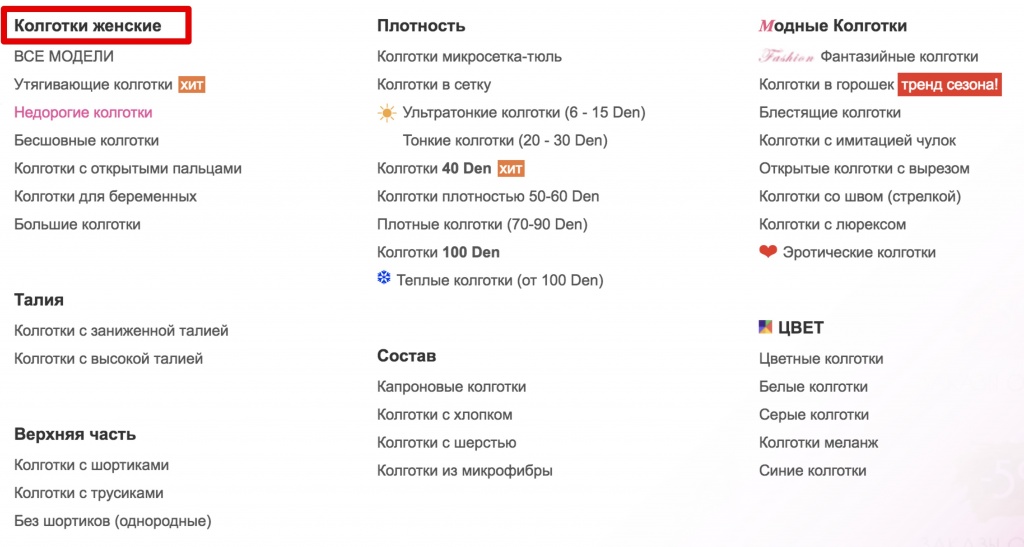
На один из разделов, где должны продвигаться топовые по частотности и конкуренции запросы, ссылки из навигационного меню идут с анкором «ВСЕ МОДЕЛИ». Нужно отказаться от такой практики. На страницу, продвигаемую по высокочастотным запросам, должны идти ссылки с вхождением основного ключа, а не «все модели». Ссылку стоит переименовать в реальное название раздела (в этом случае – «Женские колготки») или вообще отказаться от ссылки и сделать кликабельным название блока:

Идем дальше. На сайте фильтры реализованы через ajax-запрос страницы с get-параметром, содержащей нужный фильтр и подменяющей контент текущей страницы. Кивните, если не поняли, о чем речь.
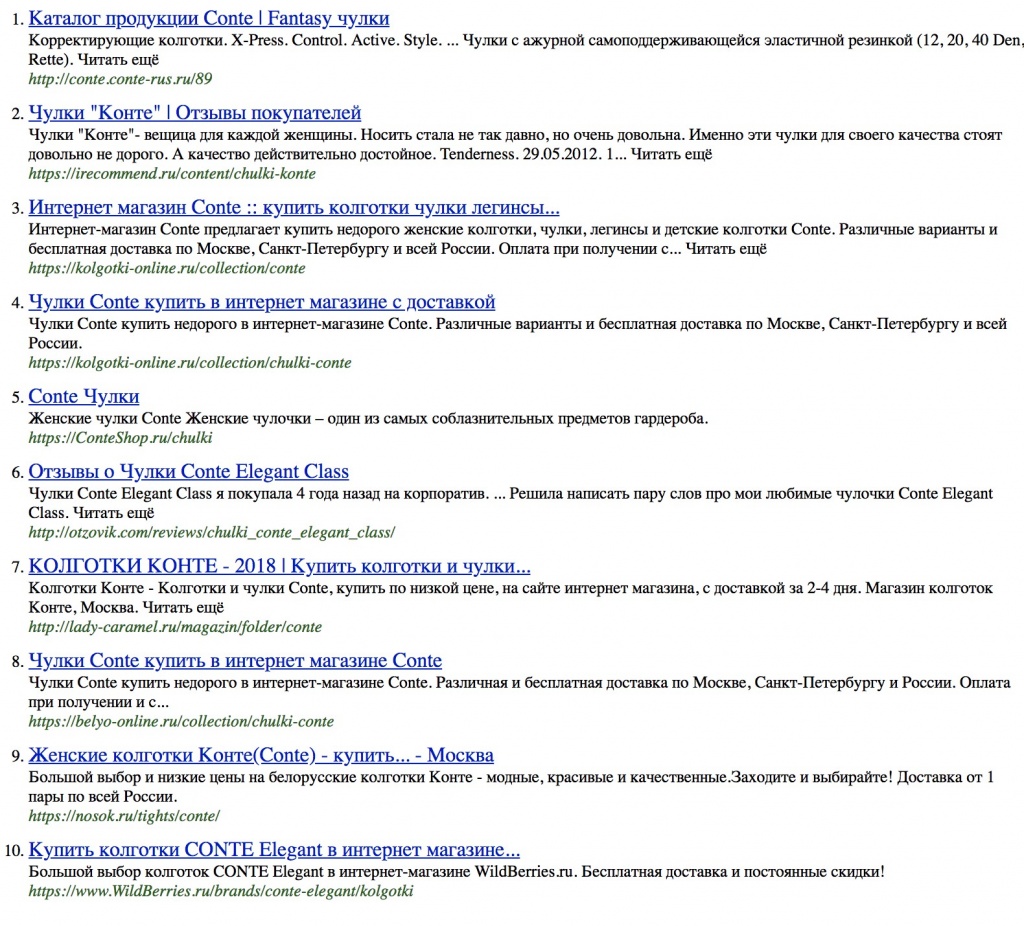
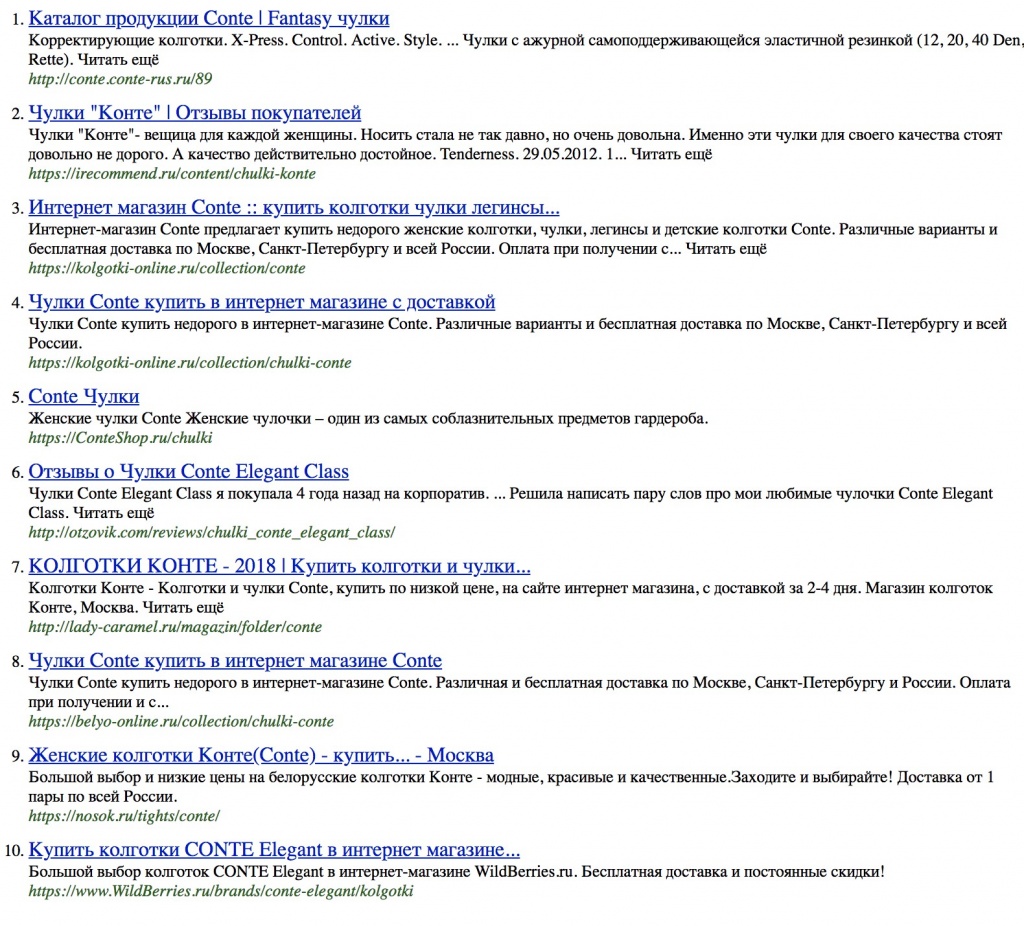
Говоря человеческим языком: страницы физически есть, но на них нет ссылок и они не оптимизированы. Например, раздел женских чулок Conte. При этом по части запросов в топе ранжируются сайты, у которых есть отдельные оптимизированные страницы вида «Товар+Бренд». Вот, например, топ Google по запросу «чулки conte»:
Говоря человеческим языком: страницы физически есть, но на них нет ссылок и они не оптимизированы. Например, раздел женских чулок Conte. При этом по части запросов в топе ранжируются сайты, у которых есть отдельные оптимизированные страницы вида «Товар+Бренд». Вот, например, топ Google по запросу «чулки conte»:

Наш интернет-магазин по этому запросу ранжируется на 14 позиции. Если бы была отдельная оптимизированная страница с текстовыми вхождениями в теги <title></title> и <h1></h1>, он с высокой долей вероятности мог бы бороться за топ-3 по запросу.
Кстати, по возможности не стоит оставлять get-параметры для таких страниц, лучше реализовать ЧПУ версии URL. Например, вместо https://www.dlyapodruzek.ru/catalog/chulki-zhenskie?voc_1=108 использовать https://www.dlyapodruzek.ru/catalog/chulki-zhenskie/conte.
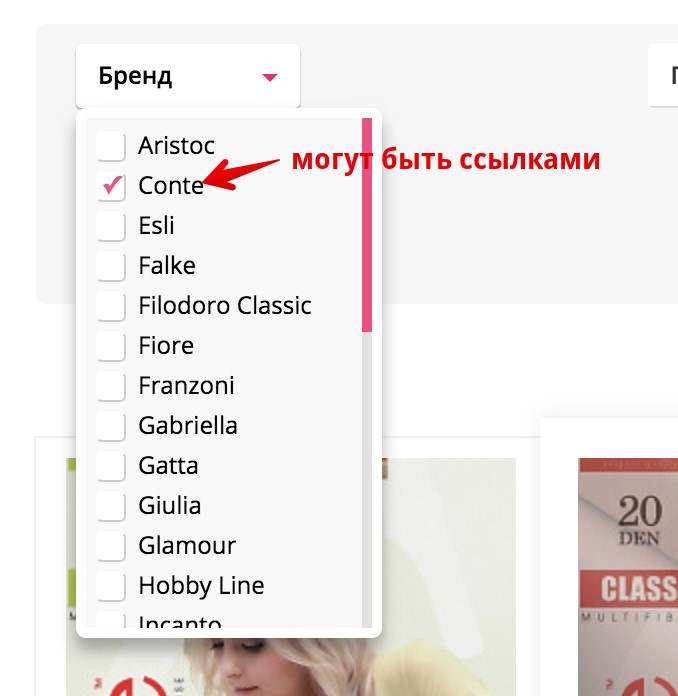
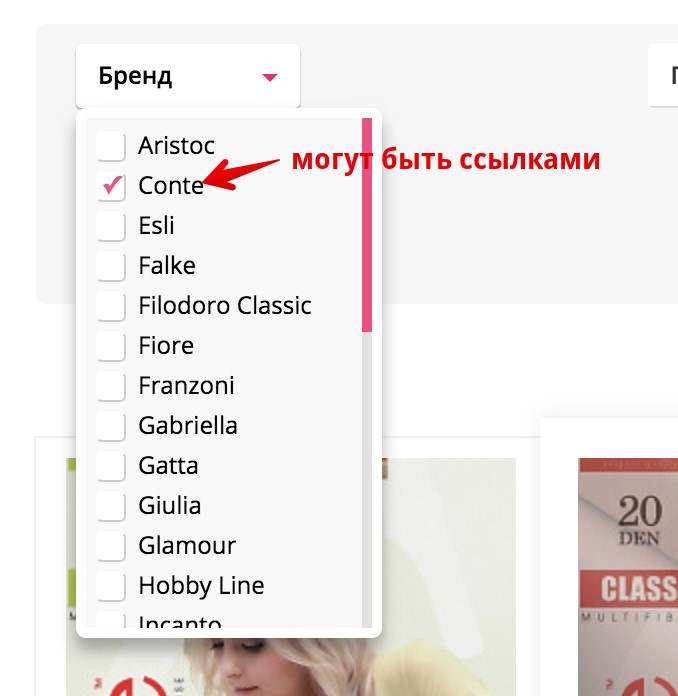
Ссылки на такие страницы можно реализовать в названиях фильтров:
Кстати, по возможности не стоит оставлять get-параметры для таких страниц, лучше реализовать ЧПУ версии URL. Например, вместо https://www.dlyapodruzek.ru/catalog/chulki-zhenskie?voc_1=108 использовать https://www.dlyapodruzek.ru/catalog/chulki-zhenskie/conte.
Ссылки на такие страницы можно реализовать в названиях фильтров:

А для того, чтобы сохранить возможность выбирать несколько значений, можно использовать JavaScript. Так при нажатии на ссылку пользователь не будет переходить по ней, а, например, выберет фильтр и нужный контент подгрузится аяксом, как сейчас. Рекомендуем реализовать такие страницы под все типы фильтров, которые пользуются поисковым спросом (их можно подсмотреть в , которое мы составили, пока проводили аудит).
Еще одна проблема структуры интернет-магазина — непоследовательная иерархия страниц в «хлебных крошках». Например, страница «Чулки на резинке» фактически является подкатегорией раздела «Чулки женские», но для посетителей сайта это остается загадкой.
С карточками товаров в этом плане всё тоже непросто – на уровне «хлебных крошек» они вложены в общий раздел производителя. Например, у чулок под пояс Aristoc Sensuous 10 DEN stockings AAM6 родительская страница по «хлебным крошкам» — Aristoc. Это неудобно даже с точки зрения пользователя, который не может быстро перейти ко всем товарам такого же типа, как текущий.
Необходимо переделать «хлебные крошки» таким образом, чтобы в них полностью отражалась иерархия разделов на сайте. Тут все просто: подкатегории должны быть вложены в категории, а товары – в родительские категории, а не в бренды. Если будут реализованы отдельные страницы брендов, товары лучше вложить в разделы «Категория + бренд». Допустим, у летних колготок Aristoc Ultra Bare 7 DEN tights AUA1 «хлебные крошки» будут такие: Женские колготки -> Aristoc -> Aristoc Ultra Bare 7 Den Tights AUA1. Причем уровень Aristoc будет ссылаться не на общую страницу бренда, а на страницу «Женские колготки Aristoc», созданную с помощью страниц под значения фильтрации.
Тут тоже есть что поправить.
В заголовках title не используется топоним, наличие которого важно для ранжирования по геозависимым запросам (которых большинство среди коммерческих запросов). Рекомендуем во всех тегах <title></title> использовать слово «Москва» в подходящей словоформе. Если это противоречит бизнес-модели по доставке товаров по всей России, можно добавлять и слово «Россия».
Возьмем для примера страницу «Колготки женские». Сейчас там <title>Купить женские колготки в интернет магазине «Для Подружек»</title>, а будет <title> Купить женские колготки в Москве и доставкой по России в интернет магазине "Для Подружек"</title>.
Если есть возможность не писать часть про Россию, лучше остановиться на Москве. Иначе увеличивается длина тега title, а без геопривязки страницы все равно не будут ранжироваться по геозависимым запросам в регионах, так что пользователи в сниппетах этого не увидят. А если есть сомнения, можно провести a/b тестирование: разделить все страницы на две части, внедрить на них разные шаблоны и сравнить динамику трафика, позиций и CTR.
На карточках товаров с тегами <title></title> чуть больше сложностей. К названию товара необходимо добавлять название категории и значения характеристик товаров, чтобы собирать супернизкочастотный трафик и уникализировать эти теги.
Допустим сейчас у страницы колготок Golden Lady Leda 20 такой тег: <title>Golden Lady Leda 20 купить недорого в интернет магазине Для Подружек</title>. Лучше сделать его таким: <title>Колготки Golden Lady Leda 20 – 20 Den, без утяжки, купить недорого в интернет магазине Для Подружек</title>.
Есть проблемы и с тегами <h1></h1>. Из них и названий разделов было бы неплохо убрать лишние слова. К примеру, на странице «Колготки женские» стоит убрать фразу «Все модели». Дело в том, что увеличение длины тега уменьшает его итоговую релевантность поисковой фразе. Общая текстовая релевантность тега <h1>Женские колготки</h1> фразе «женские колготки» будет больше, чем у тега <h1>Колготки женские – Все модели</h1> за счет меньшей длины.
Кроме того, названия нужно привести в читаемый вид и к форме, более популярной с точки зрения поискового спроса. У той же страницы вместо тега <h1> КОЛГОТКИ ЖЕНСКИЕ. ВСЕ МОДЕЛИ</h1> лучше использовать <h1>Женские колготки</h1>.
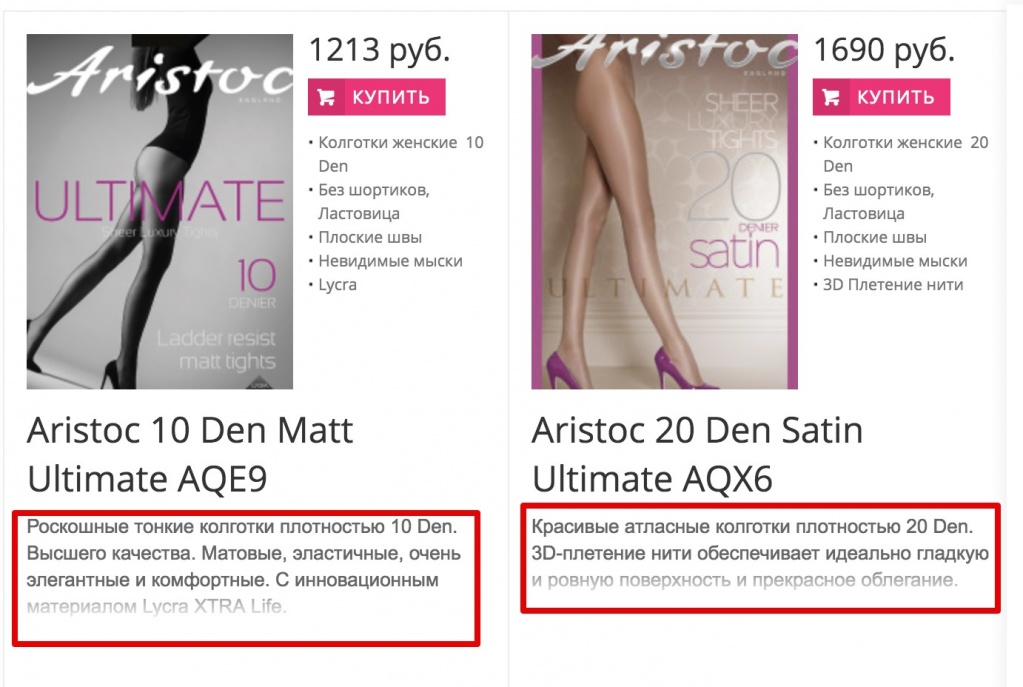
Перейдем к описаниям товаров. На страницах категорий у каждой карточки выводятся текстовые описания, взятые с самой карточки:
Еще одна проблема структуры интернет-магазина — непоследовательная иерархия страниц в «хлебных крошках». Например, страница «Чулки на резинке» фактически является подкатегорией раздела «Чулки женские», но для посетителей сайта это остается загадкой.
С карточками товаров в этом плане всё тоже непросто – на уровне «хлебных крошек» они вложены в общий раздел производителя. Например, у чулок под пояс Aristoc Sensuous 10 DEN stockings AAM6 родительская страница по «хлебным крошкам» — Aristoc. Это неудобно даже с точки зрения пользователя, который не может быстро перейти ко всем товарам такого же типа, как текущий.
Необходимо переделать «хлебные крошки» таким образом, чтобы в них полностью отражалась иерархия разделов на сайте. Тут все просто: подкатегории должны быть вложены в категории, а товары – в родительские категории, а не в бренды. Если будут реализованы отдельные страницы брендов, товары лучше вложить в разделы «Категория + бренд». Допустим, у летних колготок Aristoc Ultra Bare 7 DEN tights AUA1 «хлебные крошки» будут такие: Женские колготки -> Aristoc -> Aristoc Ultra Bare 7 Den Tights AUA1. Причем уровень Aristoc будет ссылаться не на общую страницу бренда, а на страницу «Женские колготки Aristoc», созданную с помощью страниц под значения фильтрации.
Текстовая оптимизация
В заголовках title не используется топоним, наличие которого важно для ранжирования по геозависимым запросам (которых большинство среди коммерческих запросов). Рекомендуем во всех тегах <title></title> использовать слово «Москва» в подходящей словоформе. Если это противоречит бизнес-модели по доставке товаров по всей России, можно добавлять и слово «Россия».
Возьмем для примера страницу «Колготки женские». Сейчас там <title>Купить женские колготки в интернет магазине «Для Подружек»</title>, а будет <title> Купить женские колготки в Москве и доставкой по России в интернет магазине "Для Подружек"</title>.
Если есть возможность не писать часть про Россию, лучше остановиться на Москве. Иначе увеличивается длина тега title, а без геопривязки страницы все равно не будут ранжироваться по геозависимым запросам в регионах, так что пользователи в сниппетах этого не увидят. А если есть сомнения, можно провести a/b тестирование: разделить все страницы на две части, внедрить на них разные шаблоны и сравнить динамику трафика, позиций и CTR.
На карточках товаров с тегами <title></title> чуть больше сложностей. К названию товара необходимо добавлять название категории и значения характеристик товаров, чтобы собирать супернизкочастотный трафик и уникализировать эти теги.
Допустим сейчас у страницы колготок Golden Lady Leda 20 такой тег: <title>Golden Lady Leda 20 купить недорого в интернет магазине Для Подружек</title>. Лучше сделать его таким: <title>Колготки Golden Lady Leda 20 – 20 Den, без утяжки, купить недорого в интернет магазине Для Подружек</title>.
Есть проблемы и с тегами <h1></h1>. Из них и названий разделов было бы неплохо убрать лишние слова. К примеру, на странице «Колготки женские» стоит убрать фразу «Все модели». Дело в том, что увеличение длины тега уменьшает его итоговую релевантность поисковой фразе. Общая текстовая релевантность тега <h1>Женские колготки</h1> фразе «женские колготки» будет больше, чем у тега <h1>Колготки женские – Все модели</h1> за счет меньшей длины.
Кроме того, названия нужно привести в читаемый вид и к форме, более популярной с точки зрения поискового спроса. У той же страницы вместо тега <h1> КОЛГОТКИ ЖЕНСКИЕ. ВСЕ МОДЕЛИ</h1> лучше использовать <h1>Женские колготки</h1>.
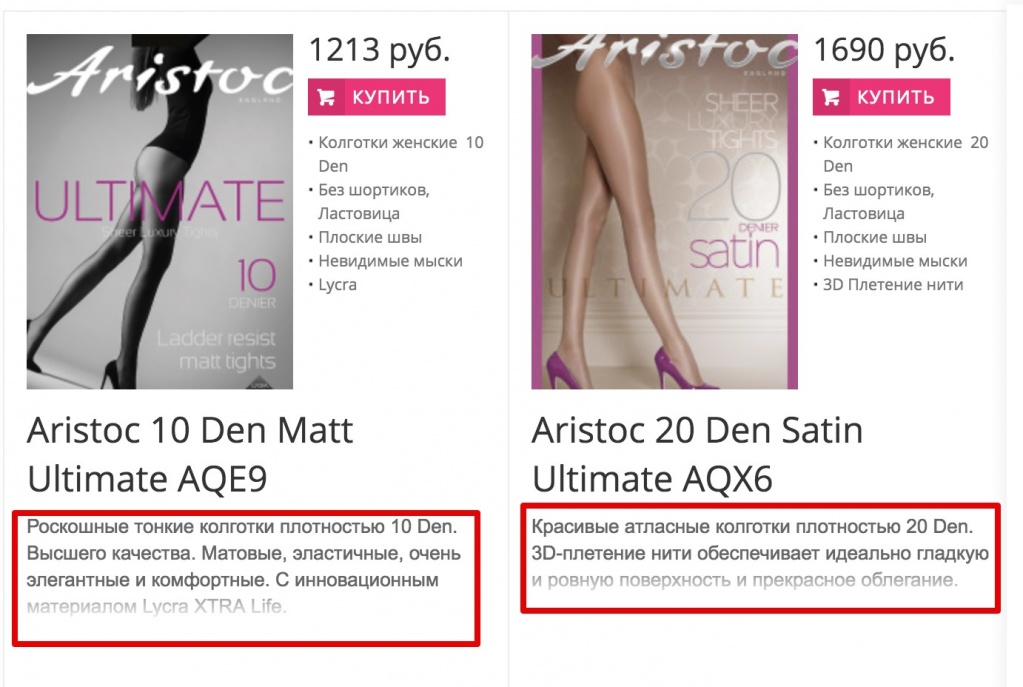
Перейдем к описаниям товаров. На страницах категорий у каждой карточки выводятся текстовые описания, взятые с самой карточки:

В некоторых случаях описания полностью совпадают. Казалось бы, ну и что? Зачем придумывать два текста, если можно использовать формулу ctrl+C/ctrl+V? Но, если присмотреться к конкурентам, можно увидеть, что 90% сайтов в топ-10 выдачи текстовые описания у карточек не выводятся, в лучшем случае – показывается часть характеристик. Отсюда гипотеза: текстовую часть на страницах каталогов стоит сократить. Как проверить эту догадку? Убрать на некоторых страницах описания и после индексации сравнить с контрольной группой (где ничего не меняли) динамику трафика и позиций.
Начнем с листинга товаров. У лидеров выдачи на страницах каталогов выводится минимум 30 товаров, а чаще – больше 40. У нашего магазина их только 26. Здесь также рекомендуем провести тест на части страниц, показав на них по 40 позиций, замерить динамику позиций и трафика и решить, «выкатить» их на все категории или вернуть 26 товаров.
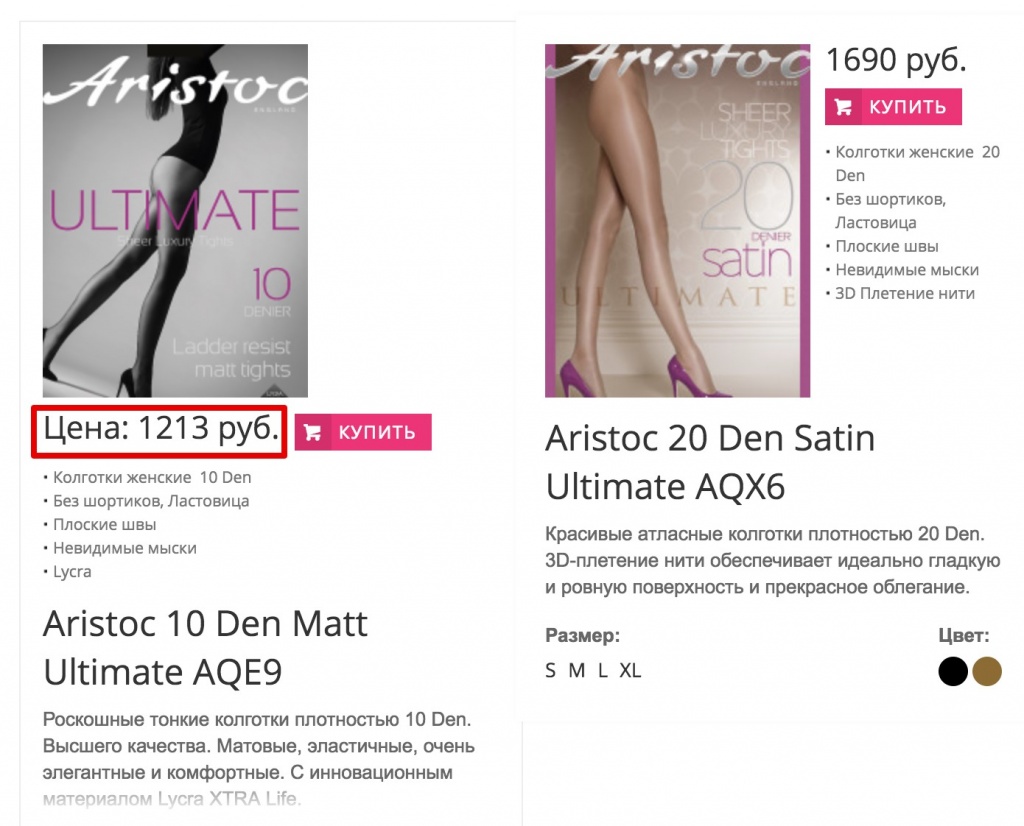
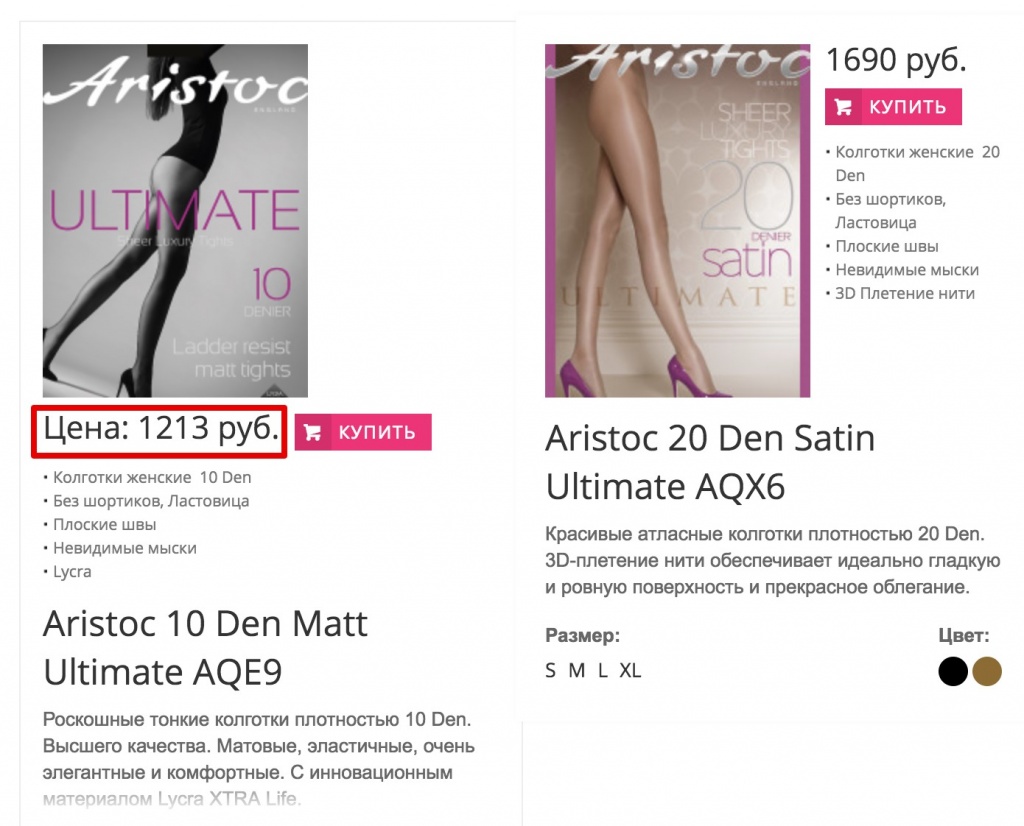
Следующий важный момент – вывод слова «Цена» рядом с собственно ценой товара на страницах каталога и на карточках товаров. Так можно улучшить позиции по запросам, включающим слово «цена», и заработать дополнительный плюс к коммерческим факторам.
Коммерческие признаки
Следующий важный момент – вывод слова «Цена» рядом с собственно ценой товара на страницах каталога и на карточках товаров. Так можно улучшить позиции по запросам, включающим слово «цена», и заработать дополнительный плюс к коммерческим факторам.

Проблемы с товарами, которых нет в наличии, – отдельная история.
"Гуляя" по сайту, можно встретить много одинаковых товаров с разными статусами, например, женская пижама Taro 7S Malina 2082-02 одновременно и "есть в наличии", и "отсутствует на складе". Парадокс! Кстати, в каталоге присутствуют и дубликаты, оба из которых есть в наличии. Например, есть эротический корсет с подвязками для чулок, а есть такой же только соблазнительный. Найдите 10 отличий, а потом все-таки стоит избавиться от дублей и оставить только товары в наличии, каждый в единственном экземпляре.
"Гуляя" по сайту, можно встретить много одинаковых товаров с разными статусами, например, женская пижама Taro 7S Malina 2082-02 одновременно и "есть в наличии", и "отсутствует на складе". Парадокс! Кстати, в каталоге присутствуют и дубликаты, оба из которых есть в наличии. Например, есть эротический корсет с подвязками для чулок, а есть такой же только соблазнительный. Найдите 10 отличий, а потом все-таки стоит избавиться от дублей и оставить только товары в наличии, каждый в единственном экземпляре.

А вот отсутствующие на складе товары, которые при этом не дублируют другие, пригодятся для увеличения ассортимента в категориях с небольшим количеством позиций. Так можно конкурировать с топовыми магазинами, у которых больше товаров.
На страницах, где товаров не набирается на полную страницу (26 или в идеале 40 позиций), отсутствующий ассортимент нужно выводить в конце каталога, после всех товаров в наличии. Показывать нужно столько товаров, чтобы их общее число на странице стало равно 26 и 40 после проведения эксперимента. Например, в раздел «Леггинсы плотные» надо добавить 13 товаров.
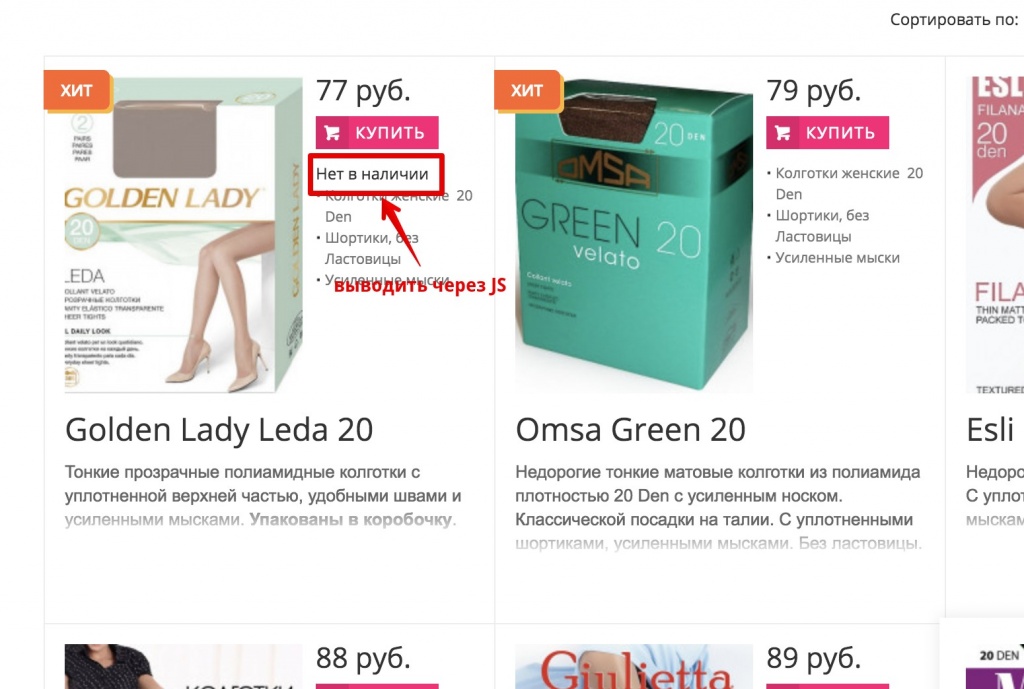
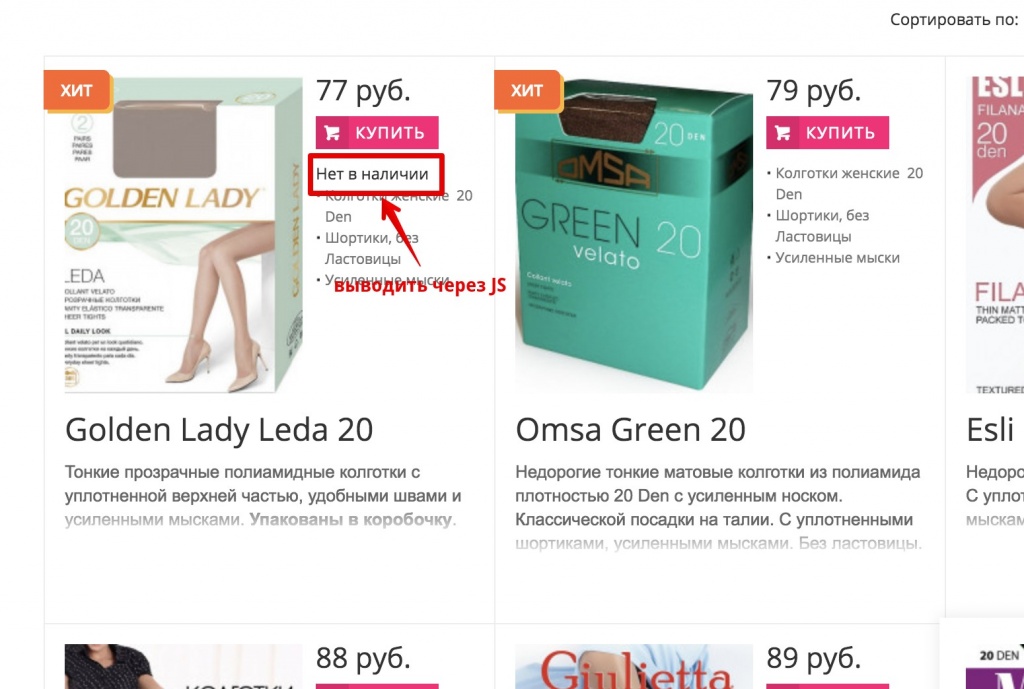
Карточка отсутствующего товара в листинге должна выглядеть так же, как обычный товар в наличии за одним исключением – невероятно, но к нему нужно добавить строку «Нет в наличии». Она должна подгружаться с помощью JavaScript, вынесенного в отдельный файл, закрытый в robots.txt:
На страницах, где товаров не набирается на полную страницу (26 или в идеале 40 позиций), отсутствующий ассортимент нужно выводить в конце каталога, после всех товаров в наличии. Показывать нужно столько товаров, чтобы их общее число на странице стало равно 26 и 40 после проведения эксперимента. Например, в раздел «Леггинсы плотные» надо добавить 13 товаров.
Карточка отсутствующего товара в листинге должна выглядеть так же, как обычный товар в наличии за одним исключением – невероятно, но к нему нужно добавить строку «Нет в наличии». Она должна подгружаться с помощью JavaScript, вынесенного в отдельный файл, закрытый в robots.txt:

Вывод
Если владелец сайта выполнит рекомендации, описанные выше, то закроет основной потенциал для прокачки сайта. Тут и новые посадочные под дополнительный поисковый спрос, и дооптимизация текущих посадочных и работа с коммерцией. Все это после грамотной реализации должно дать дополнительный ощутимый прирост видимости сайта и, как следствие, трафика. Тем более, что у сайта немало запросов, где он в топ-11-топ-30. То есть, не хватает, возможно, совсем немного. И вот это "немного" закопано именно тут.
Источник: Oborot.