Что не так с магазином dlyapodruzek.ru? Серия 3

Cериал про интернет-магазин dlyapodruzek.ru и причины его низких продаж набирает обороты. Эксперты агентства комплексного маркетинга Profitator (Kokoc Group) уже проверили сайт на технические и поисковые ошибки. Теперь пора подумать о пользователях и проверить, насколько он удобен для покупок.
Мобильные устройства
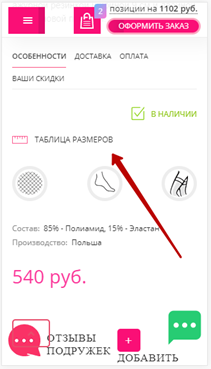
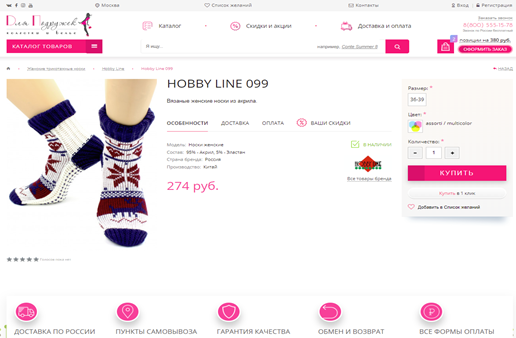
При выборе товаров пользователю, который зашел со смартфона,может потребоваться расшифровка размеров.Но на мобильных устройствах ссылка на таблицу размеров запрятана далеко — на три экрана ниже начала страницы. К тому же, она не выглядит как ссылка и трудно понять, что элемент кликабельный.

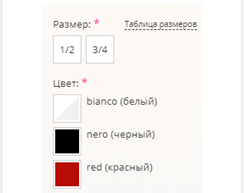
Рекомендуем поместить ссылку на таблицу рядом с блоком выбора размера и подчеркнуть ее пунктирной линией, например, так:
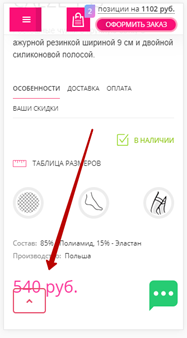
Еще ниже таблицы размеров располагается цена товара — на третьем экране, в нижней части страницы. А ведь это один из важнейших факторов, влияющих на конверсию. Срочно переносим ее сразу под фото товара или ставим над кнопкой «Купить».

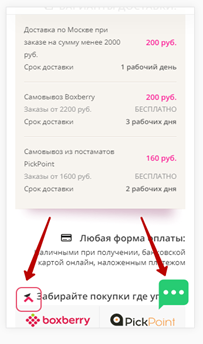
Переходим в «Корзину». Первое, что здесь бросается в глаза — «поехавшие» элементы в «шапке» сайта. Мало того, что это некрасиво, так еще и неудобно: попробуй кликнуть на то, что тебе нужно. К тому же, Google Console может посчитать настолько близкие элементы за ошибку и пессимизировать сайт в мобильной выдаче. Да чего там: Google так весь сайт будет воспринимать как одну большую ошибку. Рекомендуем исправить ошибки верстки или полностью скрыть «шапку» на странице «Корзины».

Это не единственная проблема с расположением элементов: фиксированные блоки «наверх» и «связаться с магазином» в нижней части страницы мешают просмотру. Их стоит вообще удалить с мобильной версии сайта.
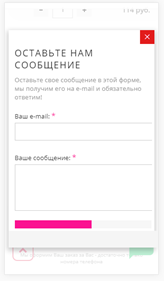
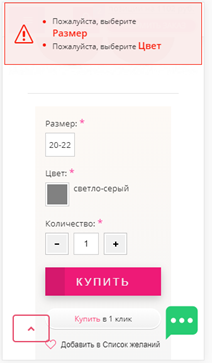
Еще один аргумент в пользу отказа от кнопки связи — то, что сама форма отправки сообщения не умещается в экран.


Десктоп
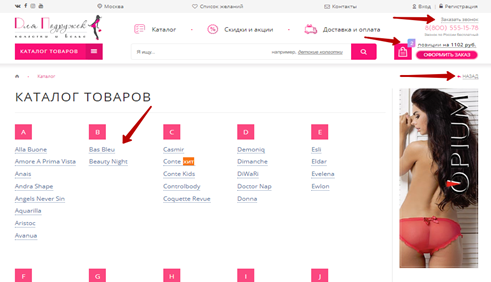
Начнем с того, что ссылки на сайте выделены некорректно: не стоит подчеркивать их одинаковой точечной линией.

С помощью подчеркивания можно показать пользователю, что случится после нажатия. Ссылки, ведущие на другие страницы, должны быть подчеркнуты сплошной линией. Псевдоссылки, по клику на которые не открывается новая страница, например, заказ звонка – пунктирной (dashed). Иногда ссылки можно вообще не подчеркивать, если они отличаются от соседних элементов цветом или формой.
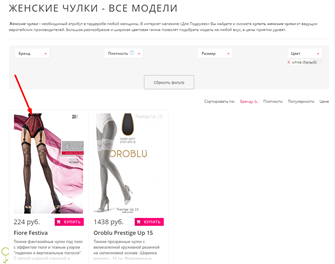
Есть проблемы и на этапе фильтрации товаров, которые, кстати, актуальны и для мобильной версии сайта. В некоторых случаях фильтры не отбирают товары по необходимым признакам, например, пользователь ищет позиции белого цвета, но выводятся черные чулки. Мужикам, может, и все равно, а вот девушкам такой подбор вряд ли понравится. К тому же, такие неточности могут сильно уменьшить количество выгружаемых товаров на прайс-площадки, а в частности. на Яндекс.Маркет.
Данные, скорее всего, берутся из информации в карточке товара, которая в свою очередь заносится в фид. Стоит проверить, что за характеристики там указаны.

На веб-версии сайта, как и на мобильной, есть проблема с расположением цены товара: она указана далеко от кнопки «Купить». Не всегда с первого взгляда удается понять, где ее искать. На странице много ярких розовых пятен, внимание рассеивается среди них, нет явного акцента на главном действии – добавлении товара в «Корзину».

Рекомендуем расположить цену непосредственно над кнопкой «Купить» и сделать этот блок самым ярким на странице. К примеру, можно убрать розовую раскраску с блока Каталог товаров, с кнопки «Поиск» и кнопки вызова консультанта, сделать их менее яркими, чтобы переключить внимание на самый важный блок страницы.
При добавлении товара в «Корзину» тоже есть сложности: это нельзя сделать без выбора цвета и размера, даже если цвет и размер у товара один. Зачем эти лишние клики? Проще реализовать автоматический выбор цвета или размера для таких товаров.

Проблемы подстерегают покупателя на каждом шагу, в том числе, при заполнении формы заказа. Можно случайно отправить ее полупустой, и сообщения об ошибках появляются только после перезагрузки страницы.
Достаточно пометить обязательные поля атрибутом required и указать правильные типы полей: email, tel и т.п. Тогда браузер будет проверять правильность заполнения полей формы перед отправкой. Вот здесь можно узнать подробности о типах полей.
На самом деле, все эти ошибки критичны и плохо отражаются на конверсии сайта: на десктопе компания может терять до 20% конверсии. А мобильную версию нужно переделывать полностью: если поработать над юзабилити и сделать сайт быстрым на смартфонах, то прирост конверсии будет 50-100%.
Источник: Oborot.