Как увеличить конверсию карточки товара интернет-магазина — 8 шагов

Ярослав Семенов — руководитель проектов Profitator (Kokoc Group) рассказывает о том, как интернет-магазину увеличить конверсию товарных карточек, удержать внимание пользователей и мотивировать их к покупке.
1. Поработайте над структурой карточки
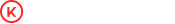
По-хорошему ее стоит построить на основе того, как пользователи изучают контент на странице — по F-паттерну. Исследования показали, что человек начинает просматривать страницу сверху вниз и слева направо (что логично), и чем ниже он опускается, тем меньше контента по горизонтали просматривает.

Получается, что самую важную информацию о товаре стоит разместить в верхней части страницы. В зависимости от тематики бизнеса это могут разные блоки.
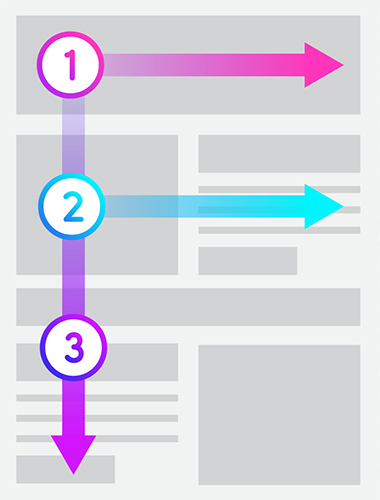
Возьмем, к примеру, мебель. Если составить страницу-карточку условного дивана по F-паттерну, оптимальное содержание блоков будет таким.
- Слева — визуальный контент: фото, видео, 3D-модели, картинки со схемами сборки. Справа — название товара, цена, конверсионные кнопки с призывом к действию, информация об оплате и доставке.
- Во вкладках — описание и характеристики товара, схемы сборки для скачивания.
- Отзывы, рекомендации похожих и сопутствующих товаров.
Кстати, про рекомендации. Высший пилотаж для магазинов с большим ассортиментом — предлагать пользователям товары в комплекте, как это делают Amazon или AliExpress. Очевидная экономия мотивирует потребителей к покупке дополнительных товаров. Но важный момент! Такие связки можно составлять только на основе анализа большого количества продаж и реальных данных, какие товары с чем покупают.
2. Уберите меню
В листинге товаров, как правило, слева, обычно расположено меню каталога и/или фильтры. Во многих магазинах этот блок сохраняется и при переходе на карточку, чтобы пользователь без труда смог вернуться в любой раздел меню.
Ребята, ну вы чего? Мы же стараемся увеличить конверсию карточки товара. Убираем оттуда фильтры и меню. Основного меню в шапке сайта и «хлебных крошек» будет вполне достаточно, чтобы при необходимости пользователь вернулся в предыдущие разделы. А на карточке, уж будьте добры, дайте ему возможность сосредоточиться товаре.

3. Не ограничивайте хлебные крошки
Когда речь идет о простых товарах и простых каталогах, то схема вложенности понятна. Тумбочка для обуви будет лежать в разделе «Прихожие». Но если товар подходит под разные категории? Например, одна и та же модель дивана может относиться к разделам «Прямые диваны» и «Модульные диваны». Что делать? Какую вложенность указать на карточке?
В этом случае стоит выбрать основную, на ваш взгляд, категорию и указать ее в «хлебных крошках». А ниже, на втором-третьем экранах добавить поле «Товар был найден в других категориях» и дать ссылки на них. Это хорошо влияет на внутреннюю перелинковку, а значит, и на индексацию сайта в поиске.
4. Короткая ссылка карточки товара
Если товар принадлежит больше чем одной категории, то в большинстве случаев возникает проблема дублирования товара по разным адреса. Например, /platya/platye-s- dvubortnoy-zastezhkoy-1927/ — товар лежит в категории «Платья» и /rasprodazha/platya/platye-s- dvubortnoy-zastezhkoy-1927/ — товар также лежит в категории «Распродажа». Это плохо с точки зрения SEO, и надо что-то придумать чтобы не дублировать товар для роботов поисковой системы.
Можно решить все подобные проблемы изящно, сделав ссылку на товар такой: /product/platye-s- dvubortnoy-zastezhkoy-1927/ - одна ссылка при переходе из любой категории.
5. Выбирайте выражения
Призыв к действию на кнопке в карточке товара — это отдельная история, требующая тестирования в каждом конкретном магазине. Просто ткнуть пальцем в конкурентов или, упаси господь, в магазины другой тематики и написать на кнопке то же, что и у них — плохой фен-шуй. По-хорошему, нужно провести а/б тестирование разных вариантов и делать выбор на основе данных о поведении собственных покупателей.
Но в целом выявить закономерности можно. Наш опыт показал, что в интернет-магазинах, где покупают часто и сразу несколько товаров, лучше конвертит кнопка «В Корзину», просто исходя из логики. Например, на распродаже в интернет-магазине одежды вы обычно складываете несколько товаров в «Корзину» и уже там окончательно определяетесь с выбором. Правда же?
Если же мы имеем дело с товарами, которые покупают нечасто (та же мебель, например), в большинстве случаев лучше использовать кнопку «Купить». При условии, что во время выбора у пользователя есть возможность добавить несколько товаров в «Избранное», чтобы потом внимательнее их изучить. Допустим, посетитель сайта выбирает барный шкаф из испанского ореха, которые стоит несколько десятков тысяч рублей. Он уже не будет набирать себе десяток разных шкафов в «Корзину», а определяется еще в «Избранном», поэтому кнопка «Купить» — как возможность поставить точку в процессе покупки дорогостоящего товара для него логичнее.
6. Дайте товарам человеческие названия
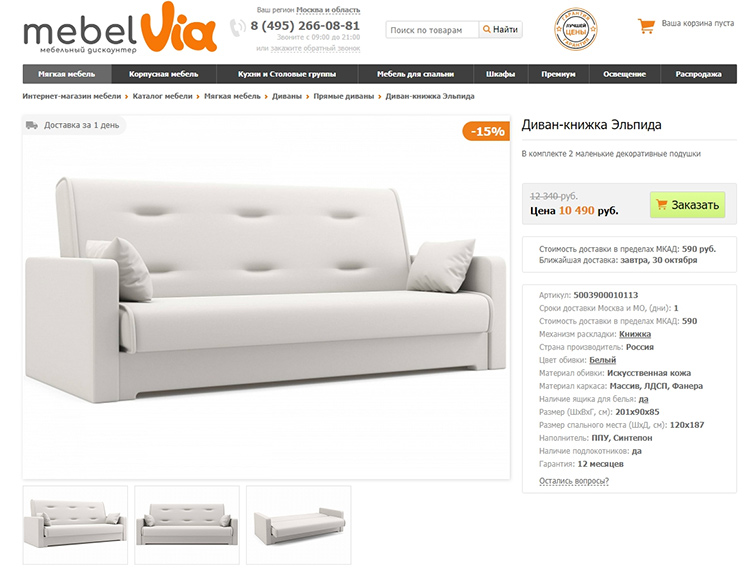
Все мы смеемся над названиями товаров на AliExpress, но многие магазины не далеко ушли от этих шедевров. Часто текст напрямую копируется из 1С и получается что-то вроде вот этого.

Это вредит оптимизации сайта, глазам покупателей и продажам.
Не ленитесь, переименуйте товар в «Диван-кровать Мася-8», а про цвет, производителя и артикул расскажите в характеристиках и описании.
7. Поколдуйте над текстами
Вот вам простая формула для составления title, h1 и description:
- title: купить+название товара
- h1: просто название товара
- description: купить + название товара + в интернет-магазине + с доставкой.. и так далее.
С описанием все чуть сложнее. Возьмем для примера интернет-магазин смартфонов. После того, как вы заполнили title, h1 и description, задайте себе вопрос: а хватит ли этого, для того чтобы поисковые роботы поняли, что это карточка именно айфона X 64 Гб цвета «розовое золото»? Если страница не выходит в топ, на ней нет трафика, значит, не достаточно. И надо прорабатывать SEO, потому что у магазинов с ассортиментом из нескольких десятков тысяч товаров основной поток посетителей чаще всего именно на карточки товаров.
8. Не попадитесь в ловушку с рейтингами
Знаете, эта история, когда пользователи ставят товарам звездочки? Так вот мы отказались от нее на сайтах большинства клиентов. Дело в том, что присвоение рейтинга создает иллюзию популярности товаров.
Допустим, вы только что запустили интернет-магазин плюшевых игрушек и в категории «Медведи» у вас, скажем, 12 товаров. Первые пользователи поставили трем мишкам по 5 звездочек. И следующие посетители сайта неминуемо будут обращать внимание на этих трех мишек в ущерб остальному ассортименту категории. А вы разве не хотите продать оставшихся семь медведей?
Исключение — маркетплейсы и магазины-агрегаторы вроде AliExpress или Ozon, где пользователь может отсортировать товары по рейтингу продавцов. В остальных случаях велик риск сильно «перекосить» фокус внимания пользователей и негативно повлиять на продажи магазина. Это уже не учитывая тот фактор, что самыми популярными товарами могут стать отнюдь не самые маржинальные.
В общем, если вы не можете ответить себе на вопрос, что будет с товарами без звездочек после внедрения рейтинга, не стоит это делать.
***И напоследок традиционное предупреждение: соблюдение всех этих пунктов не обязательно вознесет конверсию карточке товаров вашего интернет-магазина до небес. Но если все сделать правильно, ситуация точно изменится к лучшему.
Источник: NewRetail.