О группе компаний / Публикации / Мобильный трафик - на сайт
Мобильный трафик - на сайт
Дата:
13.03.2017

По прогнозам специалистов доля мобильного трафика в этом году достигнет 75% (данные Zenith). О том, как привлечь пользователей смартфонов и планшетов на сайт, рассказывает Ольга Коноплева - руководитель отдела трафика Kokoc.com (Kokoc Group).
Сегодня на мобильных устройствах поисковики лучше ранжируют два вида сайтов: адаптивные и мобильные.
Находится на отдельном поддомене, например, m.kokoc.com. Этот вариант подходит для небольших сайтов, содержащих меньше 1000 страниц. Крупным ресурсам, например, интернет-магазинам с 10 000 товаров, такой вариант не подойдет, потому что придется тратить слишком много сил и времени на поддержание двух сайтов.
Как правило, структура мобильной версии отличается от основной тем, что содержит только часть страниц и функций. Но при ранжировании на смартфонах поисковики оценивают мобильную версию в совокупности с обычной. Проще говоря, мета-теги, тексты и правильный формат вывода листингов, которые необходимы для хорошего ранжирования, могут присутствовать только на десктопной версии. Сейчас этого достаточно, чтобы и мобильная попала на высокие позиции в выдаче. Допустим, страницы типа «категория+бренд» присутствуют только в основной версии интернет-магазина, а в мобильной - отсутствуют. В результате пользователи, ищущие со смартфонов телевизоры Samsung, все равно попадут на сайт магазина.
Однако, в ближайшее время Google запустит mobile-first индекс. Проще говоря, поисковик в первую очередь начнет оценивать релевантность мобильной версии и только потом - десктопной. Таким образом, в коде мобильного сайта вам придется прописать мета-теги, а на их страницах - разместить тексты. В противном случае он будет ранжироваться невысоко, даже если с десктопной версией все в порядке. Так что пора синхронизировать оба сайта уже сейчас, так, чтобы изменения, которые появляются в десктопной версии, вносились и в мобильную.
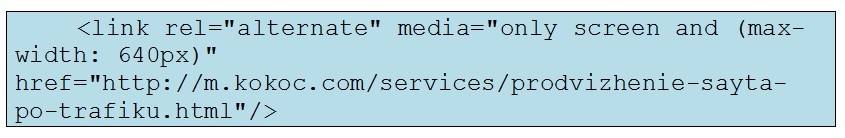
Если же мобильной версии пока нет, самое время позаботиться о ее создании. Время, необходимое на разработку, зависит от количества категорий и страниц основного сайта. К примеру, создание мобильной версии интернет-магазина с 10 000 товаров сравнимо с разработкой полноценного сайта и занимает около полугода. Основную часть работы составляет дизайн, а задача SEO-специалистов – проконтролировать настройку взаимосвязи основной и мобильной версий. Изначально поисковые системы воспринимают их как отдельные ресурсы. Для того, чтобы роботы могли их сопоставить и не воспринимали контент как дубли, необходимо оповестить поисковики о создании альтернативной версии. Для «Яндекса» это можно сделать с помощью атрибута rel="alternate" тега link, указанного в коде страниц основного сайта. Вот как сделали это мы, для страницы http://kokoc.com/services/prodvigenie-saitov/prodvizhenie-sayta-po-trafiku/:


Сегодня на мобильных устройствах поисковики лучше ранжируют два вида сайтов: адаптивные и мобильные.
Мобильная версия
Находится на отдельном поддомене, например, m.kokoc.com. Этот вариант подходит для небольших сайтов, содержащих меньше 1000 страниц. Крупным ресурсам, например, интернет-магазинам с 10 000 товаров, такой вариант не подойдет, потому что придется тратить слишком много сил и времени на поддержание двух сайтов.
Как правило, структура мобильной версии отличается от основной тем, что содержит только часть страниц и функций. Но при ранжировании на смартфонах поисковики оценивают мобильную версию в совокупности с обычной. Проще говоря, мета-теги, тексты и правильный формат вывода листингов, которые необходимы для хорошего ранжирования, могут присутствовать только на десктопной версии. Сейчас этого достаточно, чтобы и мобильная попала на высокие позиции в выдаче. Допустим, страницы типа «категория+бренд» присутствуют только в основной версии интернет-магазина, а в мобильной - отсутствуют. В результате пользователи, ищущие со смартфонов телевизоры Samsung, все равно попадут на сайт магазина.
Однако, в ближайшее время Google запустит mobile-first индекс. Проще говоря, поисковик в первую очередь начнет оценивать релевантность мобильной версии и только потом - десктопной. Таким образом, в коде мобильного сайта вам придется прописать мета-теги, а на их страницах - разместить тексты. В противном случае он будет ранжироваться невысоко, даже если с десктопной версией все в порядке. Так что пора синхронизировать оба сайта уже сейчас, так, чтобы изменения, которые появляются в десктопной версии, вносились и в мобильную.
Если же мобильной версии пока нет, самое время позаботиться о ее создании. Время, необходимое на разработку, зависит от количества категорий и страниц основного сайта. К примеру, создание мобильной версии интернет-магазина с 10 000 товаров сравнимо с разработкой полноценного сайта и занимает около полугода. Основную часть работы составляет дизайн, а задача SEO-специалистов – проконтролировать настройку взаимосвязи основной и мобильной версий. Изначально поисковые системы воспринимают их как отдельные ресурсы. Для того, чтобы роботы могли их сопоставить и не воспринимали контент как дубли, необходимо оповестить поисковики о создании альтернативной версии. Для «Яндекса» это можно сделать с помощью атрибута rel="alternate" тега link, указанного в коде страниц основного сайта. Вот как сделали это мы, для страницы http://kokoc.com/services/prodvigenie-saitov/prodvizhenie-sayta-po-trafiku/:

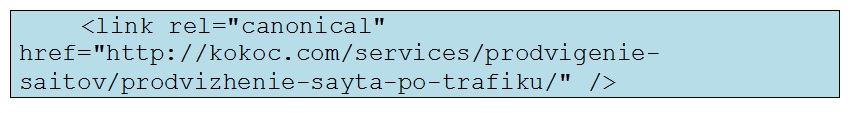
Google, в свою очередь, рекомендует использовать тег link с атрибутом rel="canonical" для указания соответствующей страницы основного сайта.

Помимо тегов, полезно настроить перенаправление на мобильную версию на сервере, учитывая user-agent устройства, с которого просматривается сайт. Проще говоря, при заходе на ресурс с мобильного устройства, пользователь должен попадать на соответствующую страницу мобильной версии.
После внесения всех изменений нужно дождаться их индексации поисковыми системами и отслеживать показатели трафика. В зависимости от объемов сайта придется подождать от 2 недель до 1 месяца.
Это основной сайт, который адаптируется под любое устройство, которое использует человек. В отличие от мобильной версии, он не является отдельным ресурсом, находится на том же домене, что и основной сайт, и полностью дублирует его контент и структуру. Проще говоря, адаптивный сайт в смартфоне – тот же ресурс, что и на десктопе, но с некоторыми изменениями в дизайне и структуре. Этот вариант подходит для крупных интернет-магазинов, поскольку упрощает работу с большим количеством контента.
Разработка адаптивной версии также равносильна разработке нового сайта, но в дальнейшем не требует полноценной поддержки двух отдельных ресурсов, как мобильная. Таким образом, инвестировав в разработку адаптивной версии один раз, можно сэкономить время и деньги в будущем. Однако, учитывая большое количество страниц, понадобиться больше полугода. Адаптив не нужно дополнительно оптимизировать и продвигать в поисковых системах, поэтому на него проще привлечь трафик. В этом случае работа оптимизатора похожа на действия при переезде сайта на новый дизайн: необходимо проследить за корректностью переноса системы URL-адресов, тегов, текстов, листингов и описаний товаров. Индексацию изменений поисковиками также придется ждать 2-4 недели.
Узнать, корректно ли работают адаптивная и мобильная версии сайта можно с помощью инструментов «Проверка мобильных страниц» в «Яндекс.Вебмастере» и «Удобство просмотра на мобильных устройствах» в Google Webmasters. Инструменты подскажут, что, к примеру, контент сайта не умещается на экране смартфона, отсутствуют значения некоторых мета-тегов или используются несовместимые плагины.
Распространенная ошибка - закрытие графических элементов от индексации. В этом случае роботы поисковых систем не могут определить, что у сайта есть мобильная версия или адаптив.
Для того, чтобы продемонстрировать динамику мобильного трафика на различных вариантах сайтов, мы провели сравнительный анализ трех ресурсов:

После внесения всех изменений нужно дождаться их индексации поисковыми системами и отслеживать показатели трафика. В зависимости от объемов сайта придется подождать от 2 недель до 1 месяца.
Адаптивная версия
Это основной сайт, который адаптируется под любое устройство, которое использует человек. В отличие от мобильной версии, он не является отдельным ресурсом, находится на том же домене, что и основной сайт, и полностью дублирует его контент и структуру. Проще говоря, адаптивный сайт в смартфоне – тот же ресурс, что и на десктопе, но с некоторыми изменениями в дизайне и структуре. Этот вариант подходит для крупных интернет-магазинов, поскольку упрощает работу с большим количеством контента.
Разработка адаптивной версии также равносильна разработке нового сайта, но в дальнейшем не требует полноценной поддержки двух отдельных ресурсов, как мобильная. Таким образом, инвестировав в разработку адаптивной версии один раз, можно сэкономить время и деньги в будущем. Однако, учитывая большое количество страниц, понадобиться больше полугода. Адаптив не нужно дополнительно оптимизировать и продвигать в поисковых системах, поэтому на него проще привлечь трафик. В этом случае работа оптимизатора похожа на действия при переезде сайта на новый дизайн: необходимо проследить за корректностью переноса системы URL-адресов, тегов, текстов, листингов и описаний товаров. Индексацию изменений поисковиками также придется ждать 2-4 недели.
Проверка сайта
Узнать, корректно ли работают адаптивная и мобильная версии сайта можно с помощью инструментов «Проверка мобильных страниц» в «Яндекс.Вебмастере» и «Удобство просмотра на мобильных устройствах» в Google Webmasters. Инструменты подскажут, что, к примеру, контент сайта не умещается на экране смартфона, отсутствуют значения некоторых мета-тегов или используются несовместимые плагины.
Распространенная ошибка - закрытие графических элементов от индексации. В этом случае роботы поисковых систем не могут определить, что у сайта есть мобильная версия или адаптив.
Динамика мобильного трафика
Для того, чтобы продемонстрировать динамику мобильного трафика на различных вариантах сайтов, мы провели сравнительный анализ трех ресурсов:
- интернет-магазин детских товаров без мобильной и адаптивной версий сайта;
- интернет-магазин сумок и аксессуаров с адаптивным дизайном, который запустился в мае 2015 года;
- информационно-развлекательный портал с мобильной версией на поддомене, которая была создана в 2013 году.

На графике видно, что интернет-магазин детских товаров, на котором нет ни мобильной версии, ни адаптива, показывает минимальные показатели прироста мобильного трафика с января 2015 года – всего 4%.
Положительная динамика после перехода интернет-магазина сумок на адаптивный дизайн начала проявляться через 6 месяцев. На текущий момент чистый прирост составляет 17%.
Максимальный результат показала мобильная версия информационно-развлекательного портала - 27%, однако стоит учесть, что она была запущена еще в 2013 году. Именно поэтому динамика перешла в стадию стагнации, в отличие от интернет-магазина сумок, который только-только перешел на адаптив. По нашим прогнозам, если информационный портал от мобильной версии перейдет на адаптивный дизайн, его посещаемость начнет расти. К примеру, сейчас у нас в работе находится сайт, который недавно совершил подобный переход для экономии ресурсов. Спустя 4 месяца на нем наблюдается положительная динамика мобильного трафика.
Таким образом, для максимального и стабильного прироста трафика со смартфонов и планшетов лучше создавать адаптивный дизайн, который не нужно дополнительно продвигать в поисковых системах. Его мы и рекомендуем всем клиентам. При отсутствии времени и ограниченных финансах на разработку можно остановиться на мобильной версии. Однако нужно быть готовым к тому, что ее придется регулярно синхронизировать с основным сайтом, и рано или поздно рост мобильного трафика остановится.
Положительная динамика после перехода интернет-магазина сумок на адаптивный дизайн начала проявляться через 6 месяцев. На текущий момент чистый прирост составляет 17%.
Максимальный результат показала мобильная версия информационно-развлекательного портала - 27%, однако стоит учесть, что она была запущена еще в 2013 году. Именно поэтому динамика перешла в стадию стагнации, в отличие от интернет-магазина сумок, который только-только перешел на адаптив. По нашим прогнозам, если информационный портал от мобильной версии перейдет на адаптивный дизайн, его посещаемость начнет расти. К примеру, сейчас у нас в работе находится сайт, который недавно совершил подобный переход для экономии ресурсов. Спустя 4 месяца на нем наблюдается положительная динамика мобильного трафика.
Таким образом, для максимального и стабильного прироста трафика со смартфонов и планшетов лучше создавать адаптивный дизайн, который не нужно дополнительно продвигать в поисковых системах. Его мы и рекомендуем всем клиентам. При отсутствии времени и ограниченных финансах на разработку можно остановиться на мобильной версии. Однако нужно быть готовым к тому, что ее придется регулярно синхронизировать с основным сайтом, и рано или поздно рост мобильного трафика остановится.
Источник: Oborot.